چگونه سرعت سایت را افزایش دهیم؟

راهنمای تولید محتوای باکیفیت برای وبسایت
30 دی 1396
وبسایت یا اپلیکیشن، کدام مناسب است؟
30 دی 1396
همانطور که در مقالات قبل اشاره شد، سرعت وبسایت از عوامل تعیین کنندهی رتبهی سایت در گوگل است؛ ضمن اینکه کاربر امروزی کمتر حوصله دارد برای باز شدن وبسایت منتظر بماند. با استفاده از تکنیکهای زیر میتوانید سرعت سایت خود را افزایش دهید.
۱. ارزیابی سرعت سایت
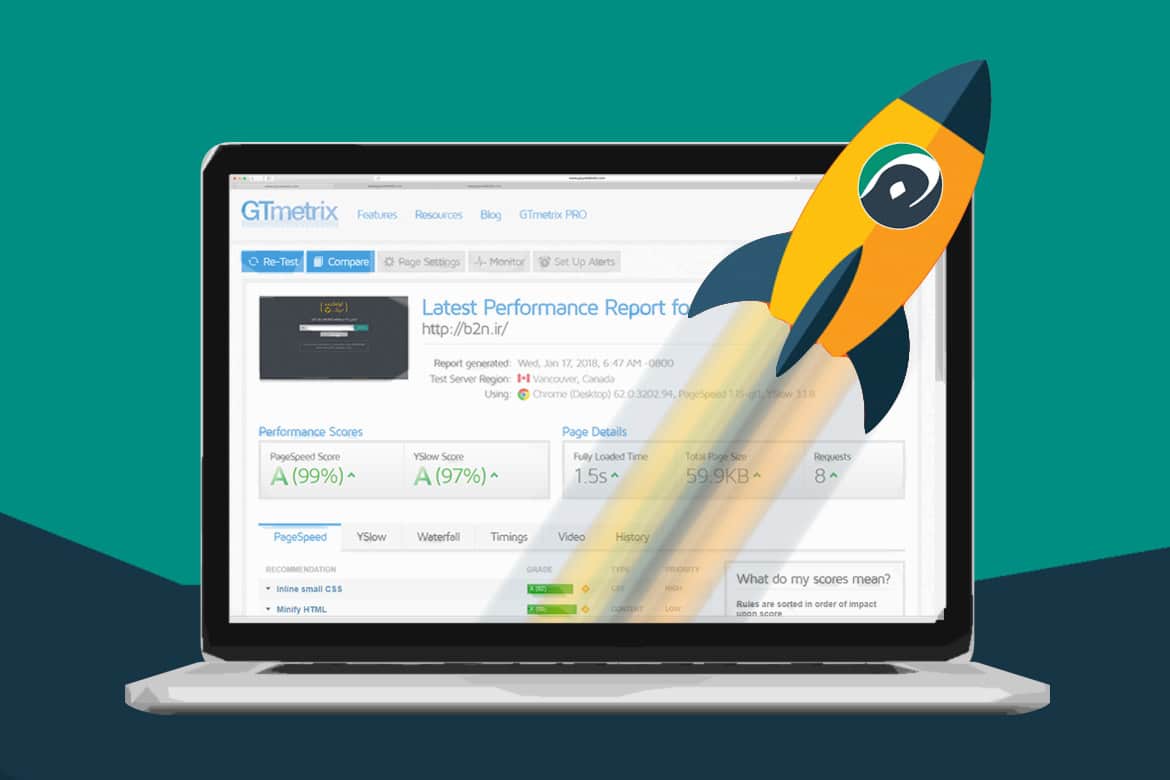
پیش از هر چیز، میتوانید با استفاده از ابزارهای آنلاین سنجش سرعت سایت، مانند GTmetrix، بررسی جامعی را از سرعت لود سایت خود مشاهده کنید. این ابزارها اغلب رایگان بوده و راهکارهایی را نیز برای اصلاح مواردی که سبب کندی سایت شما میشود، ارائه میدهند.
۲. استفاده از فضای میزبانی مناسب
بدون شک استفاده از فضای میزبانی (Host) مناسب، تأثیر زیادی در سرعت لود سایت خواهد داشت. مخصوصاً اگر تعداد بازدید سایت بالا باشد، میزان منابعی که برای میزبانی تعریف شده، بیش از پیش اثر خود را نشان خواهد داد و زمان پاسخگویی سرور را افزایش خواهد داد. از این رو نگار نو، علاوه بر طراحی و بهینهسازی سایت، فضای میزبانی مناسب وبسایت شما را نیز ارائه میدهد.
۳. کدنویسی بهینه و اصولی
یکی از عوامل تأثیرگذار در سرعت سایت، کدنویسی بهینه و اصولی آن جهت به حداقل رساندن درخواستهای HTTP است. عدم استفاده از import@، استفاده از CSS Sprites، حذف کدهای بلااستفاده و همچنین فراخوانی صحیح فایلهای استایل و اسکریپت در نهایت سبب افزایش سرعت سایت شما خواهد شد.
۴. استفاده از gzip
با استفاده از gzip میتوانید حجم صفحات سایت را تا ۷۰ درصد کاهش داده و به طرز چشمگیری سرعت لود را افزایش دهید. عملکرد gzip به اینصورت است که فایلهای وبسایت را فشرده کرده و در مرورگر کاربر از حالت فشرده خارج میشود، از این رو علاوه بر صرفهجویی در مصرف پهنای باند سایت، سرعت وبسایت نیز افزایش پیدا میکند. برای فعال کردن این قابلیت، میتوانید کد زیر را در فایل htaccess. قرار دهید:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
۵. بهینهسازی تصاویر
تا حد امکان از تصاویر حجیم برای وبسایت استفاده نکنید و حتماً پیش از بارگذاری تصاویر، آنها را برای ابعاد مورد نیاز (سایز نمایش در سایت) آماده کنید. برای بهینهسازی تصاویر بوسیلهی نرمافزار فتوشاپ، میتوانید از کلیدهای میانبر CTRL+SHIFT+ALT+S برای ذخیرهسازی با کیفیت موردنیاز استفاده کنید. در نظر داشته باشید برای تصاویر کمتر از ۱۶ رنگ، فرمت PNG و برای عکسها فرمت JPEG مناسب است.
۶. فشردهسازی فایلها
صفحاتی که در مرورگر توسط کاربر رویت میشود، از فایلهای html ،css و js تشکیل شده است. بسیاری از این فایلها شامل کامنتها، فواصل و کاراکترهای غیرضروری است و با فشردهسازی (minify) این فایلها میتوان حجم آنها را تا ۷۰ درصد کاهش داد. همچنین ادغام فایلهای استایل و همینطور اسکریپتها میتواند تأثیر زیادی روی سرعت داشته باشد؛ اما این کار نیاز به دقت بالایی دارد و ممکن است منجر به عدم کارکرد صحیح بخشهای مختلف سایت شما شود.
۷. فعال کردن کَش مرورگر
با فعال کردن قابلیت کش مرورگر (Browser Caching)، بعد از اولین بازدید کاربر، نسخهای استاتیک از سایت در مرورگر وی ذخیره شده و از بارگیری مجدد آن در بازدید بعد جلوگیری میکند و سایت برایش سریعتر لود میشود. در سیستم مدیریت محتوای وردپرس با استفاده از افزونههایی مثل Wp Rocket و WP Super Cache و در غیر اینصورت با درج زیر در htaccess. میتوانید این قابلیت را فعال کنید:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule>
۸. بروزرسانی سایت
همیشه سیستم مدیریت محتوا و افزونههای سایت خود را بروز نگه دارید و موارد غیرضروری را حذف کنید. این کار علاوه بر اینکه امنیت سایت شما را حفظ میکند، سبب افزایش سرعت آن خواهد شد. علاوه بر این ممکن است به مرور زمان برخی از فایلهای سایت شما از دسترس خارج شده باشد؛ اما همچنان فراخوانی میشود که منجر به کندی سایت شما میشود، که بررسی این موارد و اصلاح آن نیز ضروری است.
۹. استفاده از شبکه تحویل محتوا
شبکه تحویل محتوا (CDN)، شبکهای متشکل از چندین سرور در نقاط مختلف دنیاست که نسخهای از سایت شما را نگهداری میکند و بر اساس موقعیت جغرافیایی کاربر، از نزدیکترین سرور، اطلاعات را ارسال کرده و در نهایت سبب افزایش سرعت سایت برای کاربر مورد نظر میشود.
کلام آخر
سرعت بالای سایت یکی از ویژگیهای وبسایت حرفهای است که باید رعایت شود؛ چرا که علاوه بر تأثیر سرعت سایت در سئو، کندی وبسایت باعث ترک مخاطب از سایت خواهد شد. در این مقاله سعی شد کاربردیترین راهکارها برای افزایش سرعت سایت مطرح شود. اگر نظر و یا سوالی در این زمینه دارید، میتوانید در قسمت دیدگاههای این مطلب مطرح کنید.
